This article can be read in english here
Esta web, es accesible en https://www.davidestebanmunoz.com
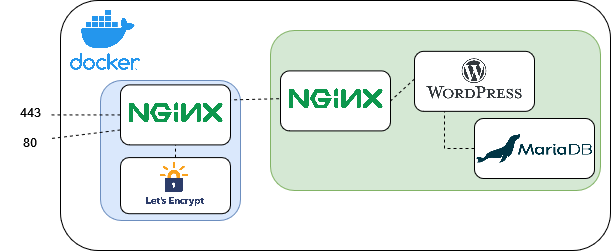
Se han utilizado los dockers NGINX, Letsencrypt, MariaDB y WORDPRESS, montados sobre un VPS Oracle.

Se han utilizado 2 stacks docker diferentes, el azul aparecerá en más proyectos , el verde es específico de este sitio web.
En el stack azul, Nginx actua como proxy inverso, redirigiendo las peticiones a los servicios internos deseados, en base al dominio. El contenedor de Letsencrypt es utilizado para generar y auto renovar los certificados HTTPS.
Esta es la receta utilizada para el docker-compose del stack azul:
version: "3.3"
services:
nginx-proxy:
image: jwilder/nginx-proxy
ports:
- 80:80
- 443:443
networks:
- nginx-proxy
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- /home/ubuntu/dockers/proxy/data/vhost.d:/etc/nginx/vhost.d
- /home/ubuntu/dockers/proxy/data/certs:/etc/nginx/certs
- /home/ubuntu/dockers/proxy/data/html:/usr/share/nginx/html
ssl-generator:
image: jrcs/letsencrypt-nginx-proxy-companion
volumes_from:
- nginx-proxy
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
networks:
- nginx-proxy
networks:
nginx-proxy:
Tal y como se puede observar ambos servicios tienen una conexión a /var/run/docker.sock . Esto les permite detectar cuando hay otros contenedores que requieran ser accesibles a través de HTTP/HTTPS tal y como veremos después.
Echando un vistazo al stack verde , observamos 3 contenedores, un nginx como servidor web, un wordpress-fpm para instalar wordpress y procesar los ficheros PHP y un mariaDB para actuar como base de datos SQL de backend para docker.
Esta es la receta de docker-compose utilizada para el stack verde:
version: '3.3'
services:
db:
image: mariadb:10.5
container_name: db
restart: unless-stopped
env_file: .env
environment:
- MYSQL_DATABASE=$WP_MYSQL_DATABASE
- MYSQL_USER=$WP_MYSQL_USER
- MYSQL_PASSWORD=$WP_MYSQL_PASSWORD
- MYSQL_ROOT_PASSWORD=$WP_MYSQL_ROOT_PASSWORD
volumes:
- "/home/ubuntu/dockers/web/data/db:/var/lib/mysql"
#command: '--default-authentication-plugin=mysql_native_password'
networks:
- david
wordpress:
depends_on:
- db
image: wordpress:5.8.2-fpm-alpine
container_name: wordpress
restart: unless-stopped
env_file: .env
environment:
- WORDPRESS_DB_HOST=db:3306
- WORDPRESS_DB_USER=$WP_MYSQL_USER
- WORDPRESS_DB_PASSWORD=$WP_MYSQL_PASSWORD
- WORDPRESS_DB_NAME=$WP_MYSQL_DATABASE
volumes:
- "/home/ubuntu/dockers/web/data/html:/var/www/html"
networks:
- david
web_nginx:
image: nginx
depends_on:
- wordpress
container_name: nginx
networks:
- proxy_nginx-proxy
- david
environment:
- LETSENCRYPT_HOST=www.davidestebanmunoz.com,davidestebanmunoz.com
- VIRTUAL_HOST=www.davidestebanmunoz.com,davidestebanmunoz.com
volumes:
- "/home/ubuntu/dockers/web/data/nginx/etc_nginx:/etc/nginx"
- "/home/ubuntu/dockers/web/data/html:/var/www/html"
networks:
david:
proxy_nginx-proxy:
external: true
Tal y como se puede observar , tenemos un fichero .env donde guardamos los usuarios y contraseñas de la base de datos evitando incluirlas en el docker-compose.
Otro punto interesante son las variables de entorno LETSENCRYPT_HOST y VIRTUAL_HOST . Estas variables generan una notificación al stack azul visto anteriormente y los Nginx y Letsencrypt del stack azul generaran los ficheros de configuración adecuados y certificados HTTPS adecuados.
Configurar el servicio nginx dentro de la red nginx_nginx-proxy permite al nginx del stack azul, enviar el tráfico hasta el nginx de la red verde.
El fichero de configuración del Nginx del stack verde se puede observar aqui:
server {
listen 80;
listen [::]:80;
server_name davidestebanmunoz.com www.davidestebanmunoz.com;
index index.php index.html index.htm;
root /var/www/html;
location ~ /.well-known/acme-challenge {
allow all;
root /var/www/html;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
location ~ /\.ht {
deny all;
}
location = /favicon.ico {
log_not_found off; access_log off;
}
location = /robots.txt {
log_not_found off; access_log off; allow all;
}
location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ {
expires max;
log_not_found off;
}
}
Solamente escuchamos en el puerto 80, sin SSL porque será el nginx del stack azul el encargado de resolver la problemática de las conexiones HTTPs y securizarlas con SSL.
Respecto al WordPress se ha utilizado la plantilla gratuita Ignite , modificando su código PHP, HTML y CSS para adecuarla al diseño deseado.
- Tipo: Sitio Web
- Ubicación: Contenedores Docker en VPS
- Lenguajes y tecnologías utilizados: PHP, HTML, CSS
- Repositorio Github: No

Sé el primero en comentar